Bagaimana cara membuat formulir kontak popup untuk situs WordPress? Ini adalah kecenderungan umum di banyak situs di mana ketika pengguna mengklik tombol kontak atau link , bukannya pergi ke halaman baru , formulir kontak terbuka di popup . Dalam artikel ini , saya akan menunjukkan cara untuk menambahkan popup formulir kontak di WordPress yang akan bekerja untuk setiap kontak dalam bentuk plugin . Saya juga akan menunjukkan cara untuk hanya membuka popup ketika pengguna mengklik pada link atau tombol untuk memastikan pengalaman pengguna yang terbaik .
Langkah Dalam Memasang Formulir Kontak Pop Up
Untuk tutorial ini , sobat perlu menginstal dan mengaktifkan dua plugin :
Pertama , sobat perlu OptinMonster dengan kanvas Add -on . OptinMonster adalah yang terbaik untuk popup WordPress dan Plugin generasi terbaru .
Berikutnya , sobat perlu memiliki plugin formulir kontak seperti Gravity Forms , Formulir Kontak 7 , Ninja Formulir , dll
Untuk kepentingan artikel ini , kita akan menggunakan plugin formulir kontak: Gravity Forms sebagai contoh
Mari kita menginstall popup formulir kontak di WordPress .
Langkah 1 : Membuat WordPress Popup menggunakan OptinMonster
Hal pertama yang perlu kita lakukan adalah membuat popup modal menggunakan OptinMonster .
Sobat perlu membuat optin baru dengan mengklik OptinMonster di menu admin WordPress , kemudian klik pada tombol Create New Optin.
 |
| Cara Membuat Formulir Kontak PopUp Untuk Situs WordPress |
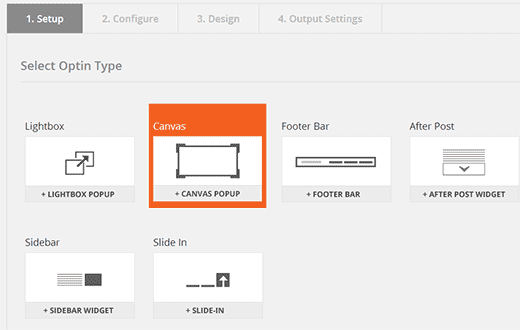
Pada tab Setup, sobat harus memilih kanvas Popup sebagai jenis optin sobat dan kemudian klik tombol Next Step . Jika sobat tidak melihat kanvas , maka itu berarti bahwa sobat tidak memiliki addon yang diinstal . Silahkan install menggunakan layar addon.
 |
| Cara Membuat Formulir Kontak PopUp Untuk Situs WordPress |
Setelah sobat memilih kanvas , itu akan membawa sobat ke layar konfigurasi . sobat perlu memberikan popup ini judul yang hanya akan digunakan secara internal dan akan membantu sobat mengidentifikasi ini popup tertentu .
Setelah itu sobat dapat memasukkan nilai untuk optin memuat penundaan. Jika sobat ingin popup untuk beban ketika pengguna mengklik link atau memuat menggunakan keluar niat , kemudian meninggalkan waktu tunda ke 0 .
Durasi Cookie optin diatur ke 7 hari secara default . Ini berarti bahwa sekali pengguna melihat kanvas popup optin dan memutuskan untuk menutupnya , maka mereka tidak akan melihatnya untuk selanjutnya 7 hari . Karena kita akan menggunakan metode klik , sobat harus mengatur durasi cookie ke 0 juga.
 |
| Cara Membuat Formulir Kontak PopUp Untuk Situs WordPress |
Setelah sobat puas dengan pengaturan konfigurasi , klik Simpan dan tombol Desain Optin untuk melanjutkan ke langkah berikutnya .
Pada tab desain , pertama sobat harus mengklik dan memilih tema optin sobat . Pada saat menulis artikel ini , hanya ada satu tema White Board yang tersedia untuk kanvas popup . sobat perlu memilih dan kemudian klik pada tombol Desain Customizer .
 |
| Cara Membuat Formulir Kontak PopUp Untuk Situs WordPress |
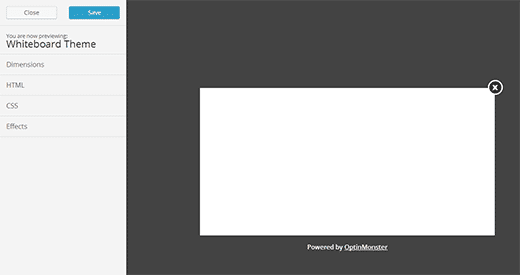
Layar desain Customizer dibagi dalam dua panel . Di kanan sobat , sobat akan melihat preview dari lightbox popup dan di sebelah kiri sobat , sobat akan melihat bagian seperti Dimensi , HTML , CSS , dan Efek ( efek hanya akan muncul jika sobat memiliki efek addon diinstal ) .
 |
| Cara Membuat Formulir Kontak PopUp Untuk Situs WordPress |
Secara default , dimensi untuk kanvas sobat popup ditetapkan untuk 700 x 300px . sobat dapat mengubah mereka untuk memenuhi kebutuhan sobat .
sobat akan melihat bahwa kanvas kosong dengan desain. Ini dilakukan dengan cara itu , sehingga sobat dapat menambahkan apa saja yang sobat inginkan saat menggunakan kekuatan OptinMonster . sobat dapat menambahkan formulir pendaftaran , facebook seperti kotak , survei , kode kupon , atau seperti yang kita lakukan pada contoh ini formulir kontak .
Sekarang bahwa sobat telah memilih dimensi sobat , mari kita tambahkan formulir kontak kami di dalamnya .
Mulailah dengan mengklik tab HTML untuk memperluas itu . Ini adalah di mana sobat akan menyisipkan kode HTML , atau shortcode sobat .
Berikut adalah contoh HTML kita digunakan untuk membuat popup modal ditunjukkan dalam gambar di atas .
<h3>Do You Have Any Questions?</h3> <p>Want to ask us more about our services? Simply fill out this form and we will answer quickly. Alternatively, you can also call us at 5555-5555.</p> [gravityform id="4" name="CanvasPopupForm" title="false" description="false"]
Perhatikan bahwa kita telah memasang sebuah shortcode Form Gravity di sana juga . Jika sobat menggunakan formulir kontak lain , maka cukup mengganti shortcode dengan shortcode formulir kontak sobat .
Setelah sobat telah memasuki diperlukan HTML , klik pada tab CSS untuk menambahkan styling untuk popup modal sobat .
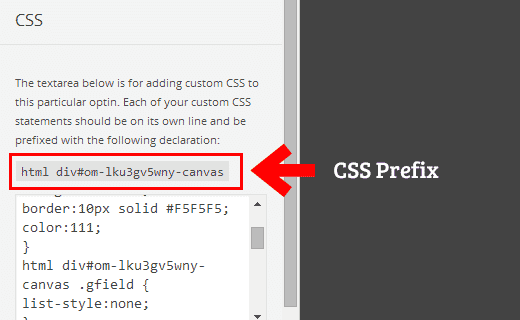
Setiap aturan CSS sobat diperlukan untuk menggunakan awalan yang diberikan tepat di atas kotak CSS .
 |
| Cara Membuat Formulir Kontak PopUp Untuk Situs WordPress |
Berikut adalah CSS contoh untuk membuat popup modal ditunjukkan dalam gambar di atas.
html div#om-lku3gv5wny-canvas #om-canvas-whiteboard-theme-optin-wrap {
background:#fff;
border:10px solid #F5F5F5;
color:111;
}
html div#om-lku3gv5wny-canvas .gfield {
list-style:none;
}
html div#om-lku3gv5wny-canvas input[type=text]{
width:420px;
}
html div#om-lku3gv5wny-canvas input[type=submit] {
background:#ff6600;
color:#FFFFFF;
padding:5px;
width:420px;
margin-left:40px;
}
html div#om-lku3gv5wny-canvas textarea {
height:80px;
width:420px;
}
Tergantung pada apa yang sobat tambahkan dalam popup sobat , sobat dapat menggunakan alat Inspeksi Google Chrome untuk mengetahui kelas CSS atau elemen yang sobat butuhkan untuk mengedit .
Setelah sobat selesai mengedit styling popup , klik tombol Save di atas Customizer dan tekan kembali untuk keluar .
sobat akan kembali di tab desain , sehingga sobat perlu untuk mengklik tombol Manage Settings Keluaran untuk menyelesaikan pengaturan sobat .
Layar pengaturan output adalah di mana sobat mengkonfigurasi pilihan output optin ini . Yang perlu sobat lakukan di sini adalah memeriksa Aktifkan optin di situs .
Jika sobat ingin popup untuk memuat secara otomatis berdasarkan waktu atau keluar - niat , maka sobat dapat memuat optin global atau menggunakan conditional lainnya yg sesuai.
 |
| Cara Membuat Formulir Kontak PopUp Untuk Situs WordPress |
Simpan dan selesai.
Langkah 2 : Buka Form Kontak Popup dengan Link
Membuka popup dengan link ini benar-benar sederhana untuk fungsi MonsterLink yang OptinMonster memiliki . Setiap popup memiliki ID unik untuk mengidentifikasi itu . sobat dapat menemukan kanvas sobat popup unik dengan pergi ke layar optin dan mengklik ikon roda gigi di sebelah popup kanvas yang baru saja dibuat .
 |
| Cara Membuat Formulir Kontak PopUp Untuk Situs WordPress |
Sekarang sobat akan perlu menggunakan slug optin unik ini untuk membuat link, seperti ini :
<a href=”#” class=”manual-optin-trigger” data-optin-slug=”lku3gv5wny-canvas”>Click me!</a>
Sobat dapat menggunakan link ini di posting WordPress , halaman , widget , dan bahkan template sobat . Mengklik pada link akan membuka formulir kontak sobat di jendela popup .
Saya harap artikel ini membantu sobat meningkatkan tingkat konversi sobat dengan menggunakan popup formulir kontak di WordPress. Salam Histutor.


0 Comments: